Как сделать маркированный список в html

Маркированный список
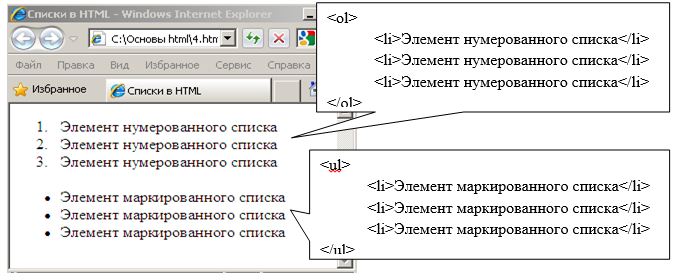
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:. Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке. Маркированный список представляет собой неупорядоченный список от англ.








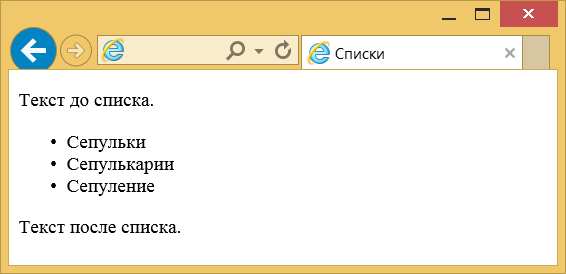
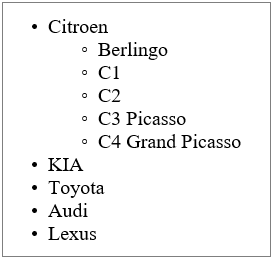
Списки — один из способов представления контента на странице. С их помощью легко группировать небольшие связанные фрагменты, например список покупок:. Можно сделать такой список с помощью трёх параграфов, но тогда, с первого взгляда, будет казаться, что это три разные фразы не объединённые общим смыслом.
- Улучшение структуры информации
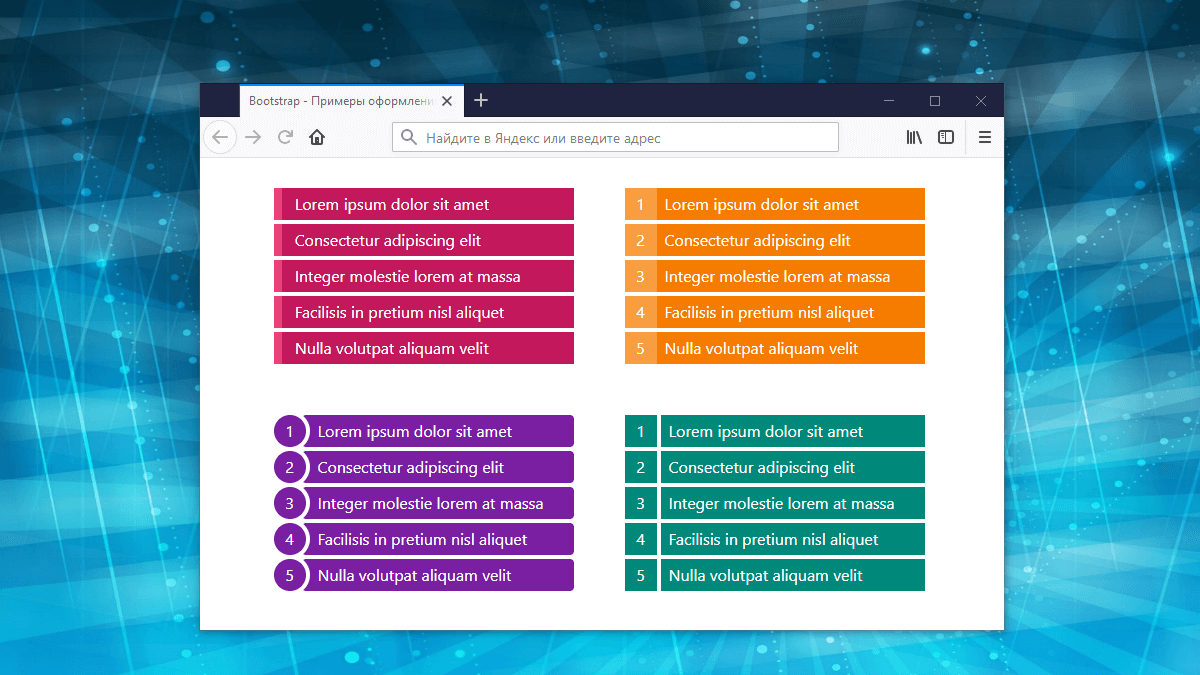
- Существует два способа изменения цвета маркеров, условно назовем их простой и хитрый. Для этой цели применяется стилевое свойство list-style-type со значением none.
- Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Обратите внимание на отступы сверху, снизу и слева от списка.
- Бесплатные курсы по it-профессиям на FreeTutorials.






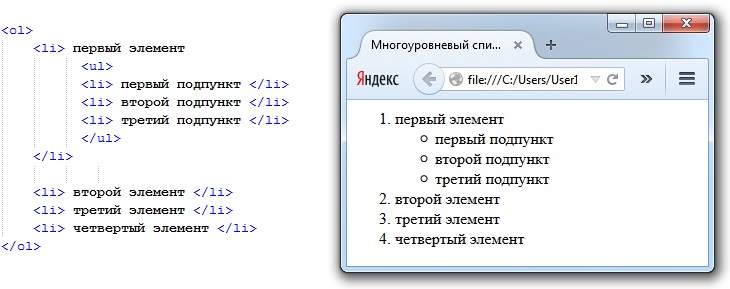
Узнайте, как легко создать маркированные и нумерованные списки в HTML для структурирования информации на веб-страницах. Создание списков с маркерами или нумерацией является важной частью веб-разработки, так как они помогают структурировать и организовать информацию на веб-странице. В HTML есть два основных типа списков: маркированные ненумерованные и нумерованные. В этой статье мы рассмотрим, как создать оба типа списков. Маркированный список или ненумерованный список используется для представления списка элементов без определенного порядка.