Дизайны таблиц css - Программа для работы с растровыми изображениями и

Урок 12. Понятие о каскадных таблицах стилей (CSS)
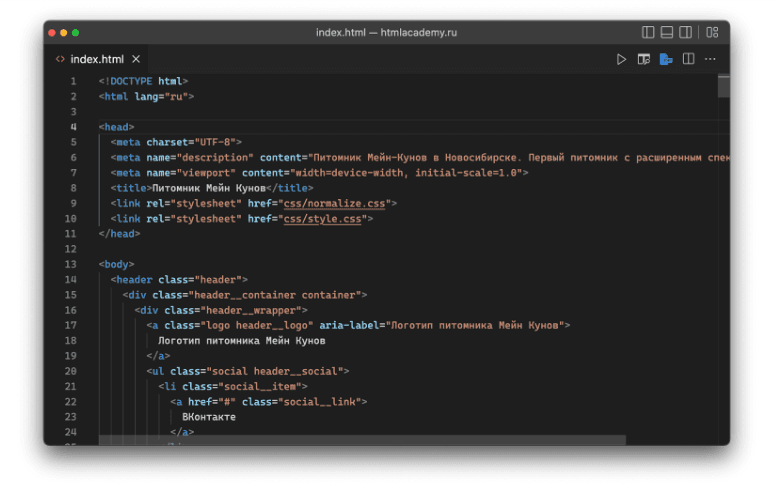
Анастасия Кузнецова. Вы открыли макет в Фигме и редактор кода. Сейчас расскажем, что нужно делать дальше, чтобы не впасть в прокрастинацию и всё сверстать.











CSS от англ. Cascading Style Sheets — каскадные таблицы стилей — формальный язык описания оформления веб-страниц, написанных с помощью языка разметки HTML. Таблицы стилей могут располагаться как в самом веб-документе, внешний вид которого они описывают, так и в отдельных текстовых файлах, имеющих формат CSS. Правила внешней таблицы стилей применяются ко всем страницам сайта. Файл создается в редакторе кода, так же как и HTML-страница.
- Публикации
- Эта страница была переведена с английского языка силами сообщества.
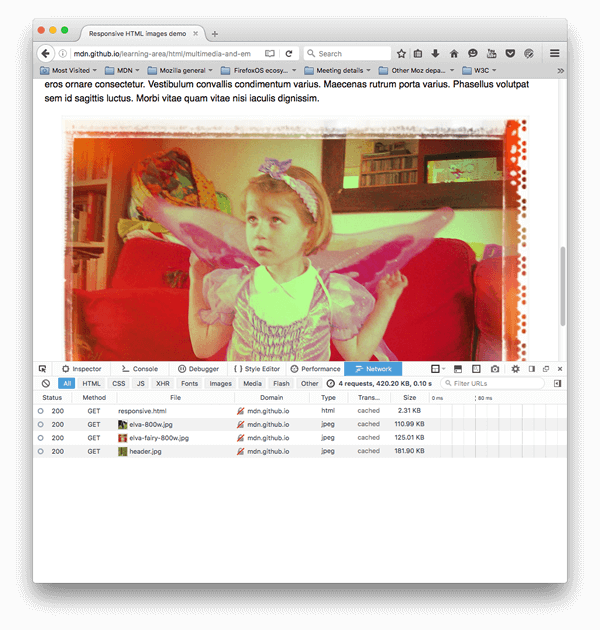
- Мы используем для этого браузерный плагин PerfectPixel и сайт I love adaptive.
- Всем привет, я Кирилл, frontend разработчик компании Usetech. Сегодня я бы хотел поговорить о том, как можно улучшить производительность сайта с помощью обычных CSS свойств и на что стоит обращать внимание.












| Задания по теме урока | 204 | Профессиональная переподготовка, ак. |
| Улучшаем перфоманс не касаясь кода CSS | 336 | Основы информационной культуры и проектной деятельности. Работа с электронными таблицами. |
| Навигация по сайту | 447 | Эта страница была переведена с английского языка силами сообщества. Векторная графика очень полезна во многих случаях. |
| Дополнительно Вы можете ознакомиться со следующим перечнем ІТ курсов для детей: | 223 | Цветовой режим, в котором используются голубой C , пурпурный M и желтый Y цвета. |
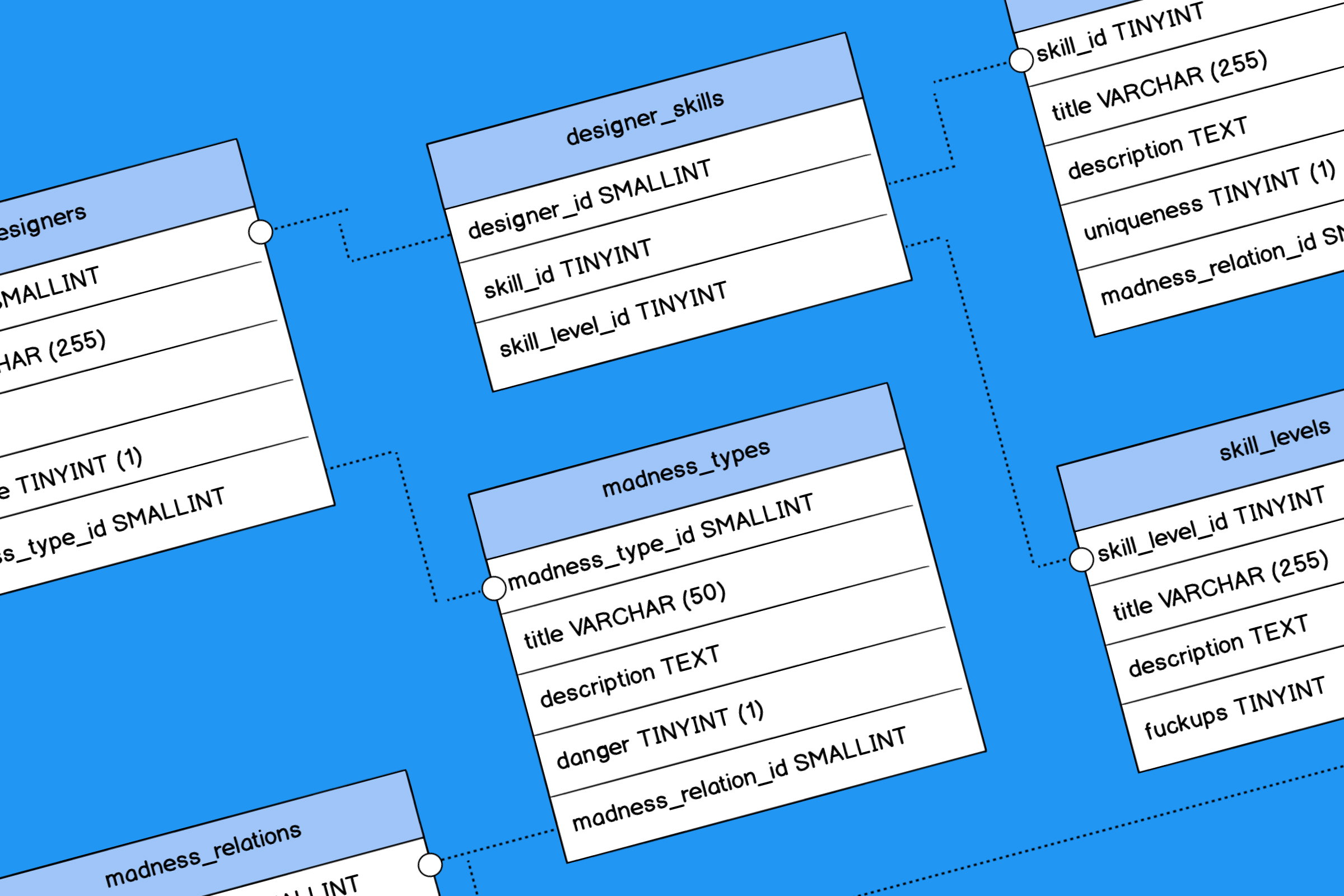
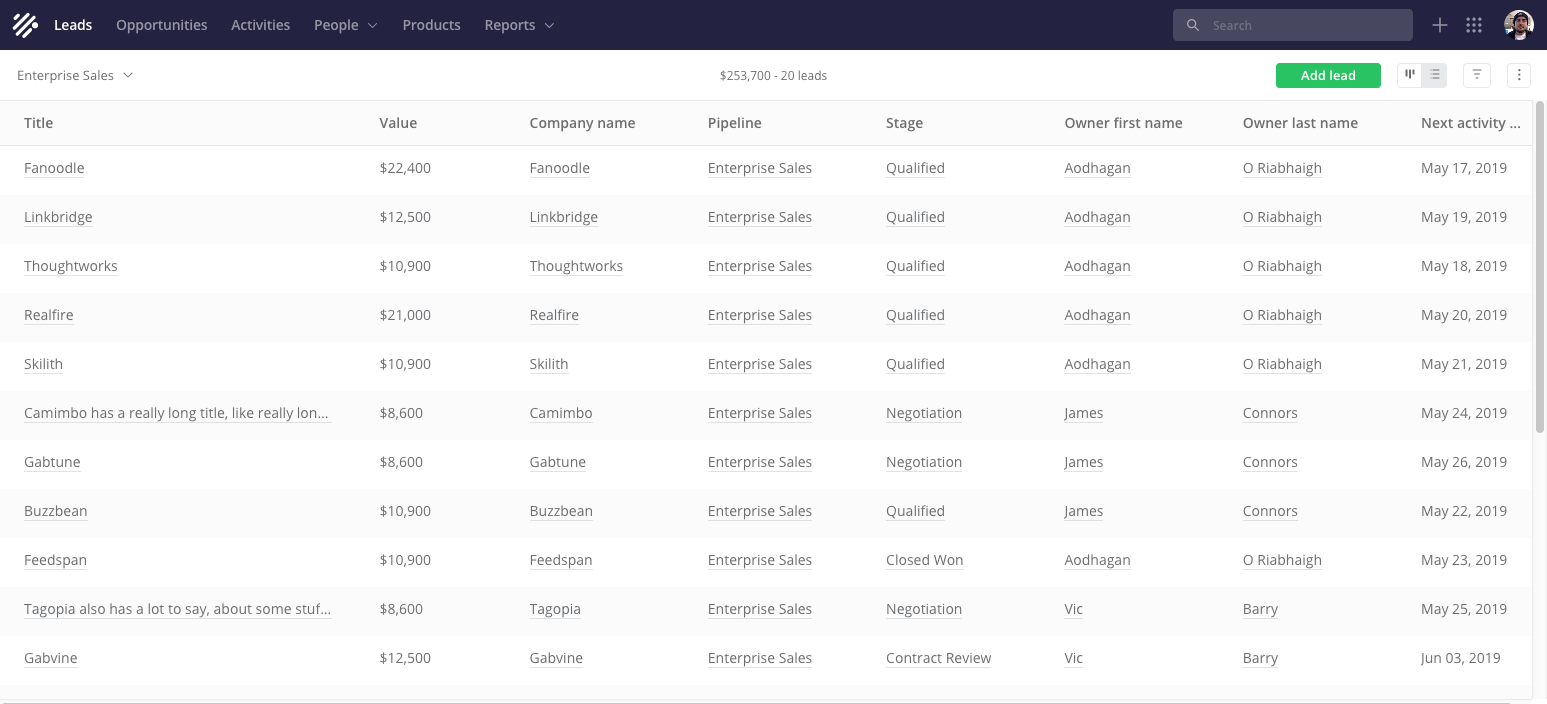
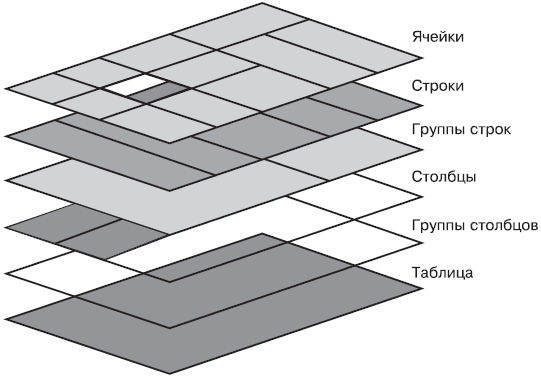
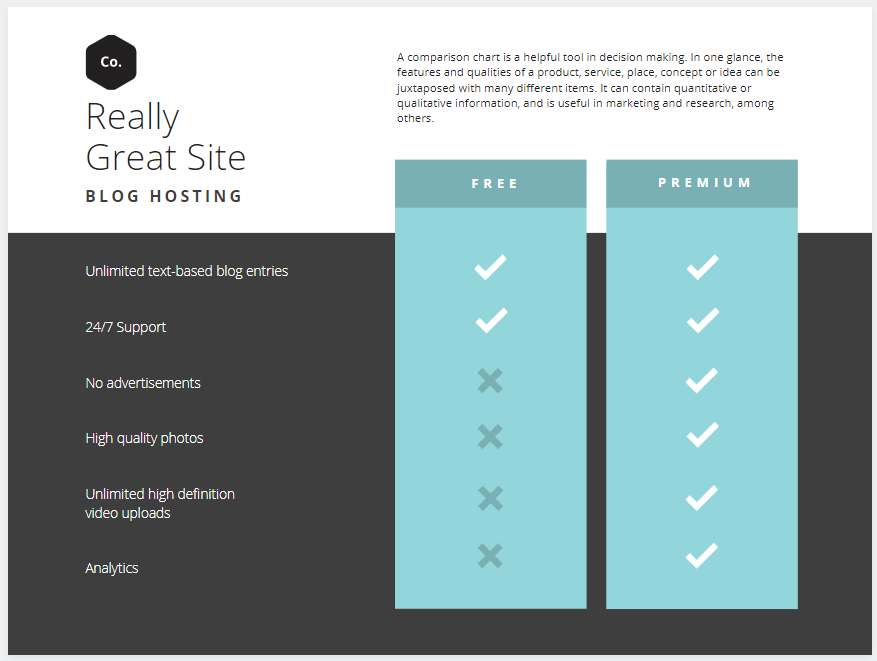
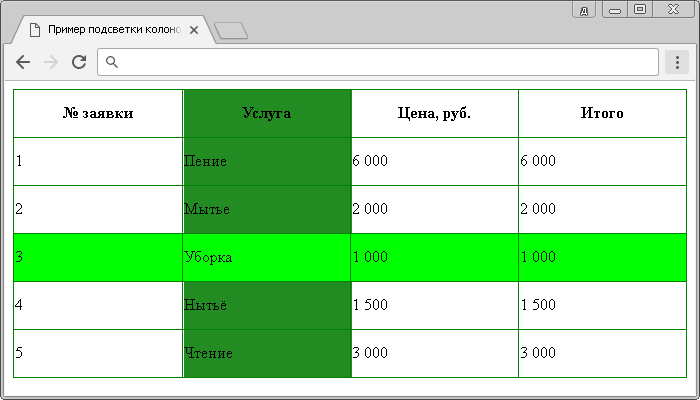
| Осмотрите макет | 280 | Таблицы используются для оформления таблично заданной информации, а также служат инструментом для табличной верстки. Использование таблиц — известный способ верстки, применяемый на множестве сайтов. |
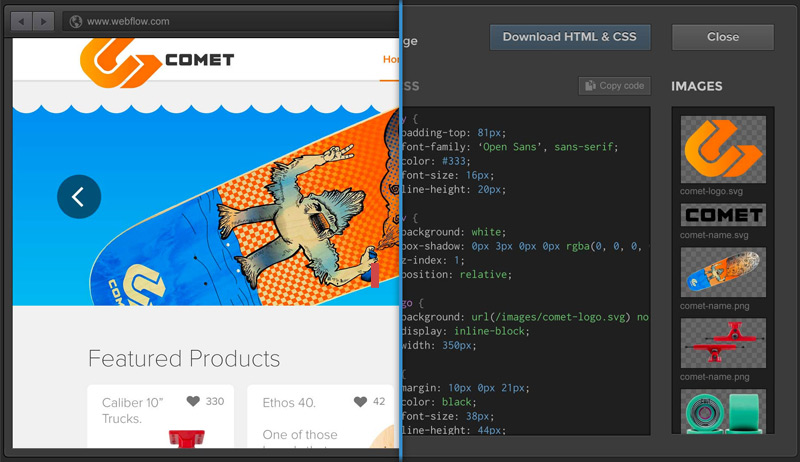
| Что такое спрайты в CSS | 295 | Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. |
| CSS-спрайты: быстрый обзор возможностей | 326 | Наши курсы Front-End для детей считаются одними из самых прогрессивных, актуальных и популярных в стране. ИТ-направление одно — из наиболее актуальных и перспективных направлений для дальнейшего трудоустройства и обучения. |
| Используйте инструменты анализа производительности CSS | 220 | Привет, меня зовут Денис, я руковожу направлением разработки в Домклик. Дополнительно несу ношу лидера frontend-направления в нашей компании. |
| 211 | Именно с верстки начинали большинство web-программистов и верстальщиков. | |
| 487 | О нем знают даже те, кто не имеет отношения к дизайну и фотографии. |
Веб-дизайн от англ. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна. Веб-дизайнер — сравнительно молодая профессия , и профессиональное образование в области веб-дизайна в России пока не распространено.